11 個常用的 VSCode 插件
這篇沒意外的話會是部落格的第一篇文章。之前一直想培養寫文章的習慣,不過一直遲遲沒有下手,就先挑個簡單的題目來寫吧。
1. Perttier
如果你是前端工程師,應該都會裝這個插件。這是一個 code format 的工具,支援 JS、JSX、TS、CSS、HTML… 如果公司有規定 coding style 的話,這是一個很方便的工具。
2. Error Lens
讓錯誤訊息直接顯示在程式碼後面,就不需要滑鼠貼上去看了。

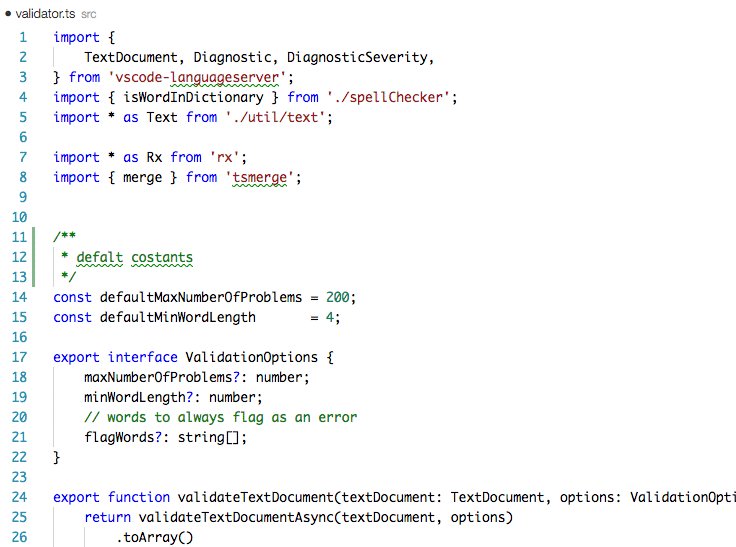
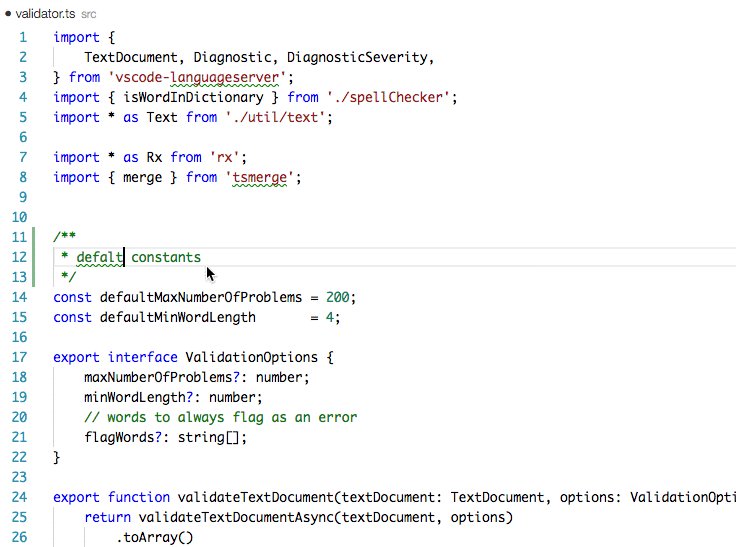
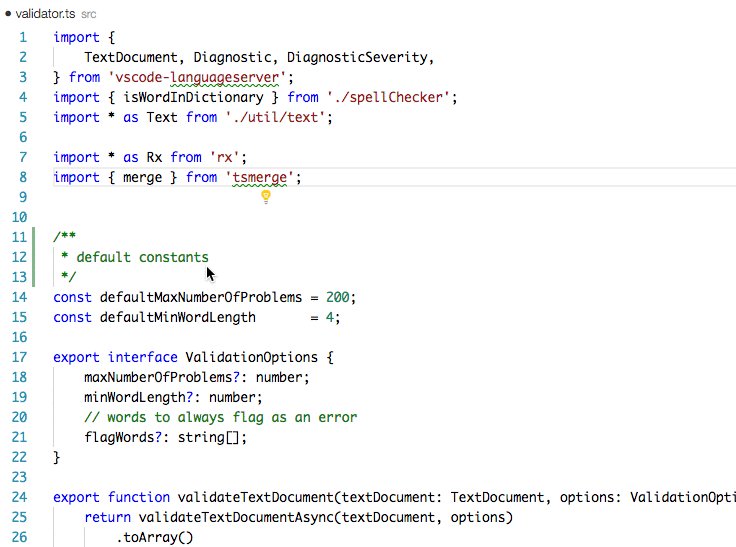
3. Code Spell Checker
檢查錯字的插件,對於英文常常打錯的小夥伴很有幫助!

不過當程式裡面出現 Checker 看不懂的專有名詞時(像是公司名字),再搭配上面的 Error Lens 畫面會出現一堆錯字檢查的訊息,這時候可以把這些單字加到白名單中。
"cSpell.userWords": [
"mynameiseno"
],
4. CodeSnap
將程式碼截成美美的圖片,讓你的投影片看起來有點東西?

5. Color Highlight
前端程式內常常會有大量的色碼,這個插件會在色碼上加上顏色,可以更直觀閱讀程式的顏色。

6. Import Cost
在 import library 的時候可以顯示 library 的大小。

7. Tailwind CSS IntelliSense
你的專案如果有使用 Tailwind 的話,可以用這個官方插件快速選擇 class。

8. Pretty TypeScript Errors
讓 TypeScript 的 error 變得好看。

9. GitLens
追蹤 Git 歷史記錄很強大的一個工具。還有一個很實用的功能,可以直接在這行的後面或是檔案的上方看到這是哪個大神寫的。

10. Auto Rename Tag
快速改 HTML 的 Tag,也適用於 JSX。

11. Toggle Quotes
使用ctrl + '快速切換 ” ’ ` 或是 <> []。

不過如果你是使用 windows 系統,會發現按出來的都會是、,這時候可以到快捷鍵設定內將 Toggle Quotes 的快捷鍵改成別的鍵,例如我是改成ctrl + shift + ',就可以用囉。
在 VSCode 上按下shift + ctrl + P,輸入 Open keyboard Shortcuts (JSON),在設定內新增以下設定:
// Rebinds shortcut for VScode Extension Toggle Quotes
{
"key": "ctrl+shift+'",
"command": "editor.togglequotes",
"when": "!terminalFocus"
},
// Removes original bind for VScode Extension Toggle Quotes
{
"key": "ctrl+'",
"command": "-editor.togglequotes",
},
插件分析
最後,如果你安裝了太多插件,發現 VSCode 啟動時間變慢了,可以用ctrl + shift + p並輸入 Developer: Show Running Extensions 來檢測插件的啟動時間。

每次都會裝的大概是這些,之後有新的再來分享~